スタッフブログ USEFUL INFORMATION
Twitterにつぶやくボタンを設置する方法
Googleも検索結果にFacebookの「イイネ!」の数や、Twitterのつぶやきの数などを反映させていることを表明し、SEO対策(検索エンジン対策)としても重要になってきたソーシャル・メディア。その数あるソーシャル・メディアの中でも、今回は、Twitterを使ってWebサイトについてつぶやいてもらい、アクセスも検索順位もアップさせるための方法をご紹介致します。
なお、一部のブログでは「テーマ」や「テンプレート」にタグを挿入することで、Webサイトと同じように記事についてつぶやけるようにすることが可能です。今回の記事ではブログ用の貼り付け方の詳細は省きますので、ブログサービス名と「Twitter つぶやく」などで検索してみてくださいね^^
- Twitterにアクセス
過去のつぶやきをWebサイトに表示させる時と同様に、Twitterと自分のWebサイトやブログを連携させるための素材は、Twitterがまとめて提供してくれています。Twitterサイトのフッターにある「素材」というリンクにアクセスしてみましょう。見つからない場合、以下のURLから直接アクセスできます。
http://twitter.com/about/resources

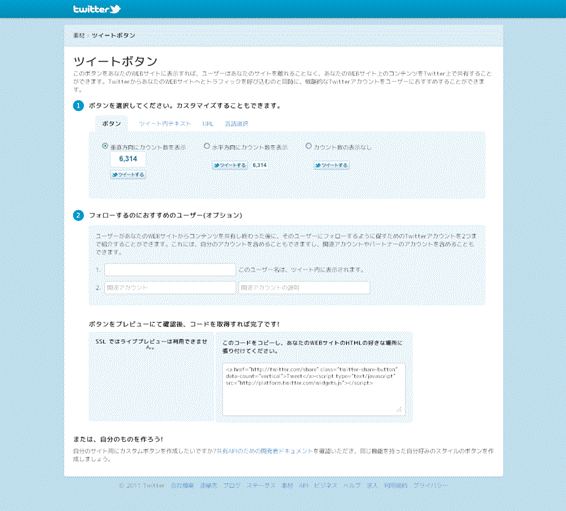
- 「ツイートボタン」のタグを取得
今回は、Webサイト上につぶやくためのボタンを設置することが目的のため、色んな素材の中でも「ツイートボタン」というものを選択します。

そして、各種オプションを設定し、「このコードをコピーし、あなたのWEBサイトのHTMLの好きな場所に張り付けてください。」という部分のタグをコピーして、あなたのWebサイトの好きなところに貼りつけてみてください。
おすすめは、タイトルの下や、記事の一番下などの視線の自然な流れで目につくところ。他の要素からうまく余白を空けると、うまく目立ってつぶやいてもらいやすくなります^^

